The responsive themes in Blogger are good looking, but sometimes you want
to modify parts of it to your liking. And depending on what you want to see,
the modification can be easy to impossible.
Personally, I do not like the location of the subscribe button, so I had to
write an HTML/Javascript gadget. I thought it was going to be difficult, but
surprisingly it was very straightforward. So I decided to create this post
and share the steps that I took.
WARNING! Before you modify the theme, make sure you already
have a backup. If you don’t know how to create a backup, you can check my
guide on
“How To Back Up And Restore Themes In Blogger?”
Note: This method only works on the themes Contempo, Soho, Emporio, Notable, and Essential.
Step 1: From the dashboard click “Layout”
Step 2: Click “Add a Gadget”
Step 3: Click “HTML/JavaScript”
Step 4: Copy the snippet below and paste it into the “Content” area
<style>
/*Custom button styling*/
.custom-sub-button {
background-color: #f44336;
border: none;
color: #ffffff;
font-weight: bold;
padding: 10px 20px;
text-align: center;
text-decoration: none;
border-radius: 16px;
display: flex;
margin: auto;
}
/*Apply hover color*/
.custom-sub-button:hover {
background: #2691DC;
}
</style>
<button class="custom-sub-button"
onclick="showSubcribeDialogue()">Subscribed</button>
<script>
function showSubcribeDialogue() {
// Get the built-in subscribe button(s)
var buttons =
document.getElementsByClassName("subscribe-button");
// Sometimes their are more than 1 subscribe button
// But only one is active
// So use loop to click the active one
for (var i = 0; i < buttons.length; i++) {
buttons[i].click();
}
}
</script>
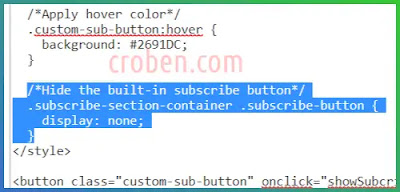
Step 4.5 (Optional): If you want to hide the built-in subscribe button, you
can copy the snippet below, and paste it above the “</style>” or paste
it on the custom CSS of the “Theme Designer”
/*Hide the built-in subscribe button*/
.subscribe-section-container .subscribe-button {
display: none;
}
Step 5: Click “Save”
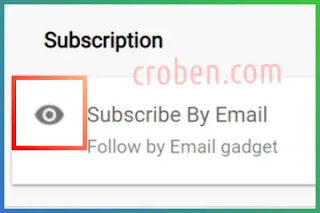
Step 6: Make sure that the “Follow by Email gadget” is visible
Result: On your blog, you should see a red subscribe button that can show a
subscribed dialogue when clicked.
-End
Social Media & Contact











Comments
Post a Comment